本文主要记录对Layui选项卡的学习。Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件:element (注意:必须加载element模块,相关功能才能正常使用)

1. 基本使用
选项卡元素通过div[.layui-tab]进行声明,其中包括选项卡标题以及选项卡内容两个部分
标题项与内容项默认一一对应,标题项变动的同时内容项也会跟着改变。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
|
2. Tab风格
选项卡元素通过对div[.layui-tab] 增加不同的风格class,可切换不同的风格。
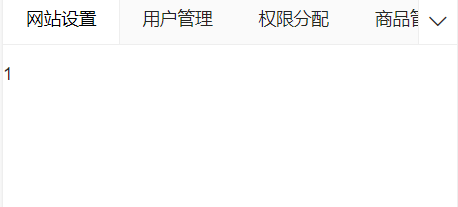
3. Tab响应式
当容器的宽度不足以显示全部的选项时,即会自动出现展开图标。
注意:所有Tab风格都支持响应式

在自适应的页面中(不固宽),它的意义才会呈现。
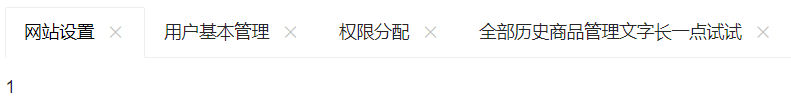
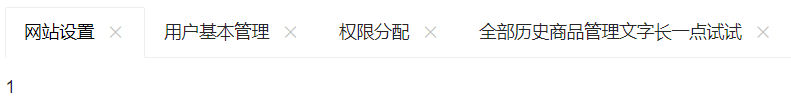
4. 带删除的Tab
可以对父层容器(div[.layui-tab])设置属性 lay-allowClose=“true” 来允许Tab选项卡被删除。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div class="layui-tab" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户基本管理</li>
<li>权限分配</li>
<li>全部历史商品管理文字长一点试试</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
<div class="layui-tab-item">6</div>
</div>
</div>
|
与默认相比没有什么特别的结构,就是多了个属性 lay-allowClose=“true”
5. ID焦点定位
可以通过对选项卡(ul[.layui-tab-title]>li)设置属性 lay-id=“xxx” 来作为唯一的匹配索引,以用于外部的定位切换,如后台的左侧导航、以及页面地址 hash的匹配。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <div class="layui-tab" lay-filter="test1">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="111" >文章列表</li>
<li lay-id="222">发送信息</li>
<li lay-id="333">权限分配</li>
<li lay-id="444">审核</li>
<li lay-id="555">订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
</div>
</div>
|
属性 lay-id 是扮演这项功能的主要角色,它是动态操作的重要凭据,如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <script>
layui.use('element', function(){
var element = layui.element;
//获取hash来切换选项卡,假设当前地址的hash为lay-id对应的值
var layid = location.hash.replace(/^#test1=/, '');
element.tabChange('test1', layid); //假设当前地址为:http://a.com#test1=222,那么选项卡会自动切换到“发送消息”这一项
//监听Tab切换,以改变地址hash值
element.on('tab(test1)', function(){
location.hash = 'test1='+ this.getAttribute('lay-id');
});
});
</script>
|
同样的还有增加选项卡和删除选项卡,都需要用到 lay-id。
监听的事件字符串格式为ele(lay-filter)
无论是导航、还是Tab,都需依赖 element模块,大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如Tab事件监听等,需按照场景选择性使用。
6. 参考
Tab选项卡 - 页面元素 - Layui
element模块元素操作文档 - Layui